前言
今年三月份我把我的网站从国内服务器迁移到GithubPages上了。
由于GithubPages的服务器是位于境外的,所以访问速度非常慢,甚至有些地方无法访问。

很久之前就我就知道CDN(内容分发网络)加速技术,所以我打算使用CDN来加速我的网站,以提高网站访问速度。
CDN介绍
1.什么是CDN:
CDN是一种分布式服务器系统,通过将网站的静态资源(如图片、CSS、JavaScript等)缓存到全球各地的服务器上,使用户能够从距离更近的服务器获取所需的内容,从而降低网络延迟和提高加载速度。
2.CDN的优势:
1.全球加速
CDN将网站的内容复制到多个位于不同地理位置的服务器上。这样,无论用户身处世界何处,他们都可以从离他们最近的服务器获取网页内容,减少了数据传输的距离,从而加速加载时间。
2.负载均衡:
CDN能够分担服务器的负载,通过将用户请求分发到不同的服务器上。这有助于避免单一服务器过载,提高了整体的稳定性和性能。
3.提高安全性:
通过CDN,网站可以在全球范围内部署安全性更高的防护措施,包括防火墙、DDoS攻击防护等。这有助于保护网站免受恶意攻击和未经授权的访问。
配置CDN
我的网站域名是在腾讯云注册的,CDN服务商选择的是又拍云,网站部署在GithubPages。
CDN配置:
大概的操作步骤是:
- 登录又拍云控制台。
- 添加网站信息,指定需要加速的域名或子域名。
- 配置缓存策略,包括缓存时间、缓存清理等设置。
- 配置网站服务器的源IP地址
DNS设置:
- 登录腾讯云域名解析,将域名解析至CDN服务商提供的服务器地址。
配置完成后,网站的访问顺序是这样的:DNS服务器→CDN服务器→源服务器
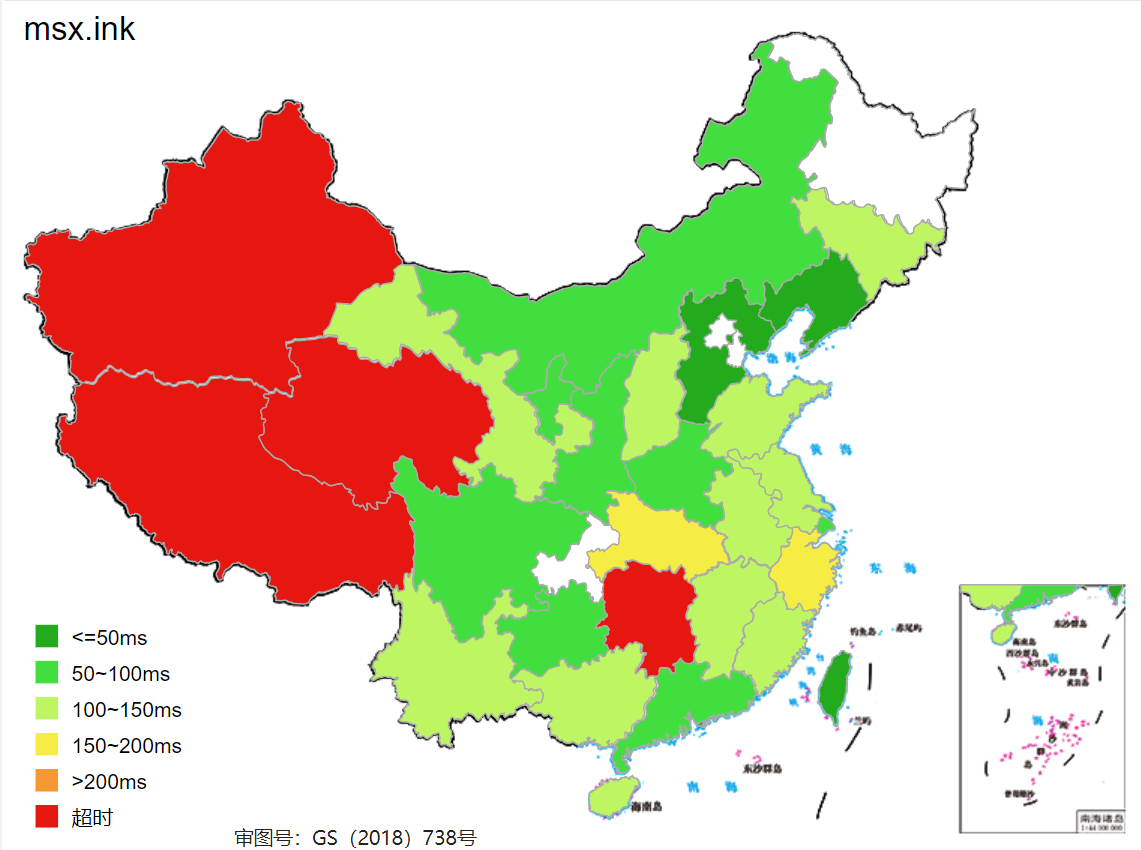
下面是配置好CDN后,网站的访问延迟情况:
